시맨틱 태그란
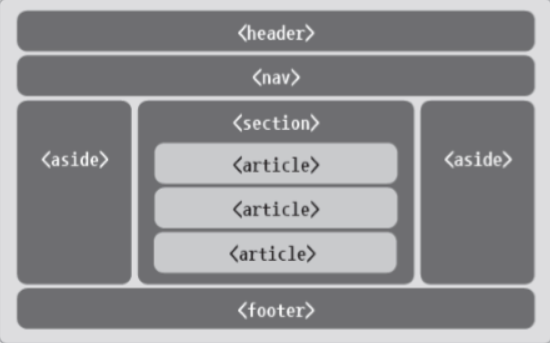
시맨틱 태그란 의미가 부여된 태그라는 뜻이다. 시맨틱 태그 중에 <header>, <footer>를 보면 알 수 있듯이 상단과 하단에 사용하는 것이라고 바로 알 수가 있다. 이 시맨틱 태그를 사용하면 우리는 태그만 보고서도 문서를 더 쉽게 이해할 수 있다.

시맨틱 태그 종류
| 태그 | 설명 |
| <header> | 사이트의 머리부분에 사용 |
| <main> | 메인 콘텐츠를 나타내는데 사용 |
| <section> | 제목별로 나눌 수 있는 문서의 콘텐츠 영역을 구성하는 요소 |
| <article> | 개별 콘텐츠를 나타내는 요소 |
| <aside> | 좌우측의 사이드 영역에 사용 |
| <footer> | 사이트의 바닥부분에 사용 |
| <nav> | 웹 페이지 메뉴를 만들 때 사용 |
시맨틱 태그 예시
시맨틱 태그를 이용하여 기본 naver홈페이지의 틀을 만들어보자!
<nav>
<div class="nav-items">
<ul>
<li>목록1</li>
<li>목록1</li>
<li>목록1</li>
<li>목록1</li>
<li>목록1</li>
<li>목록1</li>
<li>목록1</li>
</ul>
</div>
</nav>
웹페이지의 목록을 만들기 위해 <ul>태그와 <li>태그를 사용하였다. 이들은 목록을 만드는 태그로 종류로는 다음과 같다.
▶ <ul>태그는 unordered list의 약자로, 순서가 필요 없는 목록을 만들 때 사용한다.
▶ <ol>태그는 ordered list의 약자로, 숫자나 알파벳 등 순서가 있는 목록을 만드는 데 사용한다.
▶ <dl>태그는 definition list의 약자로, 사전처럼 용어를 설명하는 목록을 만드는 데 사용한다.
▶ <li>태그는 list item의 약자로 <ol>과 <ul>의 각 항목들을 나열할 때 쓰인다.
위 예시의 결과화면으로는 아래와 같이 나온다.

목록은 만들었지만 네이버의 웹페이지 목록은 다음과 같이 가로로 정렬이 되어있다.

스타일시트를 적용하여 목록을 가로로 만들고 색깔도 변경해보자!
<style>
.nav-items ul li {
display: inline-block;
color: #03c75a;
}
</style>display를 inline- block으로 변경하여 가로로 정렬하고 color는 네이버에서 F12를 눌러 개발자 도구 탭에서 얻어왔다.
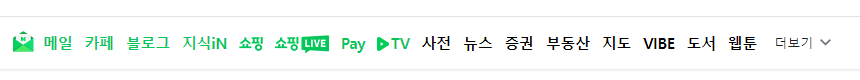
위의 예시와 합치면 결과는 다음과 같다.
네이버의 웹페이지 목록처럼 잘 나오는 것을 볼 수 있다.
이것들을 활용하여 네이버 기본 구조를 만들어 보자! 네이버로고는 개발자 도구 탭에서 이미지를 들고 왔다. 코드는 더보기 탭에서 볼 수 있다.
- 예시
<!DOCTYPE html> <html> <head> <meta charset='utf-8'> <title>연습 페이지</title> <link rel='stylesheet' type='text/css' href='/css/header.css'> <style> header{ position: relative; margin : auto; width : 960px; height : 200px; display: flex; align-items: center; } .links { position: absolute; top: 0; right: 0; } .logo { width: 230px; height: 55px; margin-right: 12px; margin-bottom: 10px; } .search{ width: 520px; height: 50px; border: 2px solid #19ce60; display: flex; } .search input:nth-child(1) { flex : 9; padding-left: 12px; padding-right: 12px; border : none; outline: none; font-size : 18px; } .search input[type="submit"] { flex : 1; margin: 0; padding: 0; border: none; outline: none; color: white; background-color: #19ce60; } header nav, footer nav{ width: 100%; height: 45px; position: absolute; bottom: 0; } .nav-items { display: flex; justify-content: space-between; align-items: center; width: 100%; height: 100%; font-size: 15px; font-weight: bold; border-top: 1px solid #f3f3f3; border-bottom: 1px solid #f3f3f3; } .nav-items ul li { display: inline-block; color: #03c75a; } .nav-items ul li a { text-decoration: none; color: inherit } main { min-height: 500px; } footer { margin : auto; width: 960px; height: 200px; } .nav-items li { display: inline-block; color: #4b4b4b; } </style> </head> <body> <header> <div class="links"> <a href="second.html">두번째 페이지로</a> <a href="third.html">세번째 페이지로</a> </div> <img src="/image/naver-logo.png" class ="logo"/> <form > <div class="search"> <input type="text" required maxlength="30"/> <input type="submit" /> </div> </form> <nav> <div class="nav-items"> <!-- ol은 순서 --> <ul> <li><a href="/">링크</a></li> <li>목록1</li> <li>목록1</li> <li>목록1</li> <li>목록1</li> <li>목록1</li> <li>목록1</li> <li>목록1</li> </ul> </div> </nav> </header> <main> </main> <footer> <nav> <div class="nav-items"> <li>공지사항</li> </div> </nav> </footer> </body> </html>
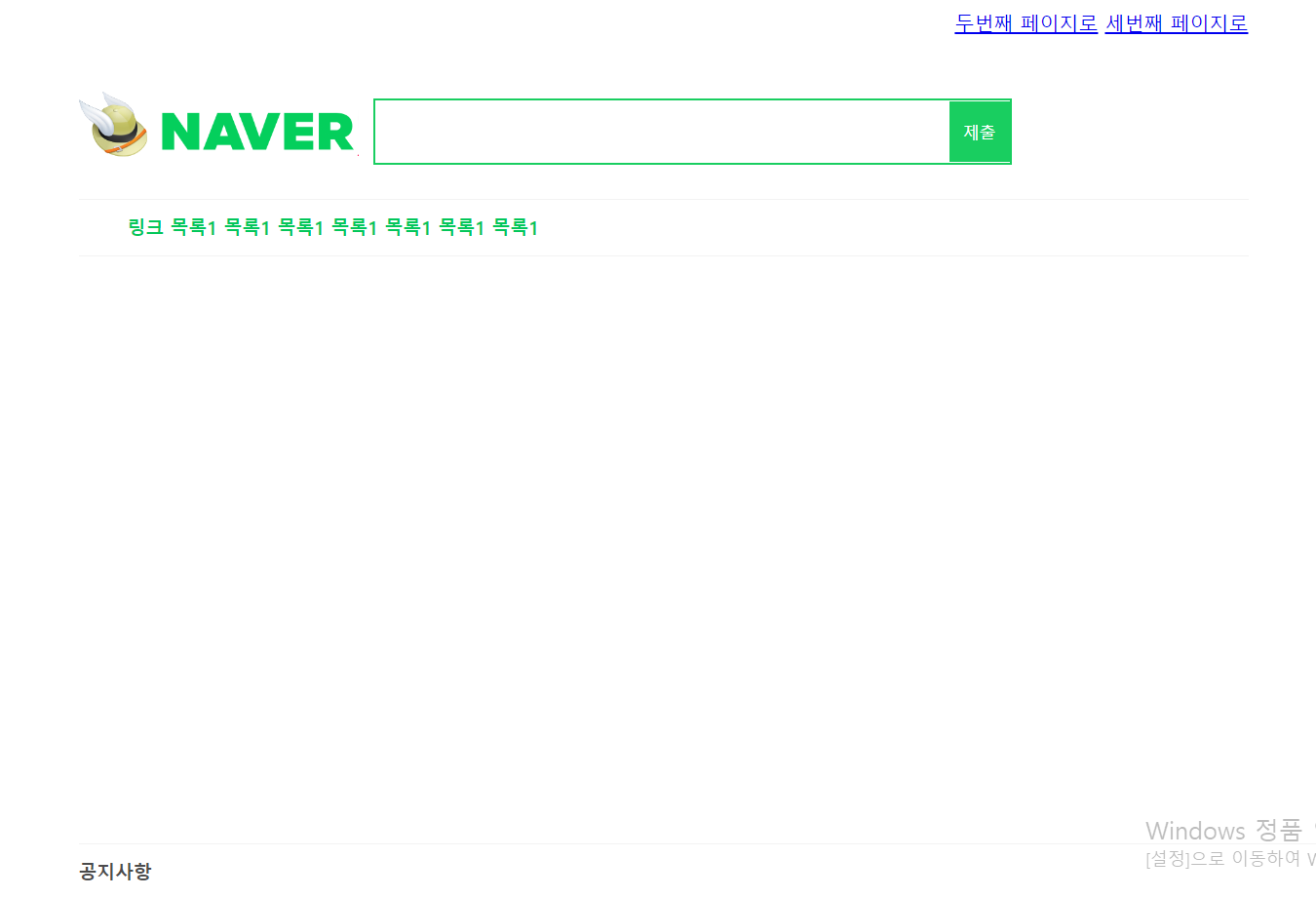
- 결과화면

semantic 태그인 <header>,<nav>,<footer>태그를 이용하여 쉽게 구조를 잡고 만들 수 있었다.
'html' 카테고리의 다른 글
| HTML - 드롭다운 목록 생성(SELECT/OPTION) (0) | 2023.01.18 |
|---|---|
| HTML - <link>태그 (0) | 2023.01.17 |
| HTML - <input>태그 (0) | 2023.01.17 |
| HTML - 블록(BLOCK)과 인라인(INLINE) (0) | 2023.01.17 |
| HTML - strong태그 vs b태그 / em태그 vs i태그 (0) | 2023.01.16 |